Guten Morgen,
ich kann Node auf meinen Linux Rechner (Debian) nicht installieren.
Ich habe als User und als Root die Installation durchgeführt. Ich bin wie unten beschrieben vor gegangen:
cd hotel-app // mein Projekt Ordner
app-hotel/ npm i angular-in-memory-web-api // hat nicht geklappt
Versuch 2: npm install angular-in-memory-web-api // Ich benötige Node als Server, um auf Mock-Dateien zu verzichten.
Fehlermeldung:
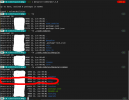
npm error code ERESOLVE
npm error ERESOLVE unable to resolve dependency tree
npm error
npm error While resolving:
hotel-app@0.0.0
npm error Found: @angular/
common@17.3.11
npm error node_modules/@angular/common
npm error @angular/common@"^17.3.0" from the root project
npm error
npm error Could not resolve dependency:
npm error peer @angular/common@"^18.0.0" from
angular-in-memory-web-api@0.18.0
npm error node_modules/angular-in-memory-web-api
npm error angular-in-memory-web-api@"*" from the root project
npm error
npm error Fix the upstream dependency conflict, or retry
npm error this command with --force or --legacy-peer-deps
npm error to accept an incorrect (and potentially broken) dependency resolution.
npm error
npm error
npm error For a full report see:
npm error /home/x/.npm/_logs/2024-06-11T00_21_54_370Z-eresolve-report.txt
npm error A complete log of this run can be found in: /home/x/.npm/_logs/2024-06-11T00_21_54_370Z-debug-0.log
Wenn ich richtig verstanden habe, muss man die Installation immer in Projekt-Ordner durchführen wegen Dependencies ???
Ich bedanke mich Voraus.