Hallo,
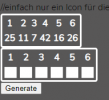
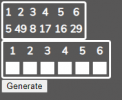
ich habe ein Problem mit einem Script. Ich will mit Hilfe eines Script 6 zufällig generierte Zahlen ausgeben (Ich will sozusagen Lottozahlen ausgeben). Da aber auch in Lotto eine Zahl nicht doppelt vorkommt, will ich den Array auf Duplikate überprüfen und diese dann löschen, oder eine neue Zahl generieren. Nun, da ich ein absoluter Anfänger in dem Bereich bin, suche ich mir jetzt hier Hilfe. In HTML habe ich bereits eine Tabelle erstellt, die die Ergebnisse tabellarisch ausgibt, deshalb auch die 6 getElementByIds (vllt lässt sich dieses noch verkürzen)
Aber das Script funktioniert nicht...
Zur info:
-die Funktion generateRandom habe ich schon eingebunden.
-rdmOpt bedeutet random Output
-kann auch sein das hier offensichtliche Fehler vorliegen (Anfänger halt )
)
ich habe ein Problem mit einem Script. Ich will mit Hilfe eines Script 6 zufällig generierte Zahlen ausgeben (Ich will sozusagen Lottozahlen ausgeben). Da aber auch in Lotto eine Zahl nicht doppelt vorkommt, will ich den Array auf Duplikate überprüfen und diese dann löschen, oder eine neue Zahl generieren. Nun, da ich ein absoluter Anfänger in dem Bereich bin, suche ich mir jetzt hier Hilfe. In HTML habe ich bereits eine Tabelle erstellt, die die Ergebnisse tabellarisch ausgibt, deshalb auch die 6 getElementByIds (vllt lässt sich dieses noch verkürzen)
Aber das Script funktioniert nicht...
Zur info:
-die Funktion generateRandom habe ich schon eingebunden.
-rdmOpt bedeutet random Output
-kann auch sein das hier offensichtliche Fehler vorliegen (Anfänger halt
Javascript:
function generateOutput()
{
var output = new ArrayList(6);
for (var a = 0 ; a < output.length ;a++) //könnte man hier auch output.size nehmen?
{
var rand = generateRandom(49);
if(output.contains(rand))
{
a = a -1;
}
else
{
output.add(rand);
}
}
document.getElementById("rdmOpt1").innerHTML = output[1]; //vllt kann man dieses hier kürzen
document.getElementById("rdmOpt2").innerHTML = output[2];
document.getElementById("rdmOpt3").innerHTML = output[3];
document.getElementById("rdmOpt4").innerHTML = output[4];
document.getElementById("rdmOpt5").innerHTML = output[5];
document.getElementById("rdmOpt6").innerHTML = output[6];
}
document.getElementByID("optBtn").addEventListener(click, function()
{
generateOutput();
}
);
Zuletzt bearbeitet: