Hallo,
habe mit Scenebuilder eine Pane erstellt und dort ein Label, ein TextField und ein Button plaziert.
Habe Datei "fenster2.fxml" in resources gespeichert und Datei "fenster2Controller.java" in java gespeichert (Netbeans).
Habe das Programm in Netbeans laufen lassen und es läuft auch einwandfrei.
Nun zu meiner Frage:
normaler weise legt man ja ein Objekt an mit "Label meinlabel = new Label()"
Das Objekt hat den Namen: meinlabel.
Wie ist das aber wenn ich das fenster mit Scenebuilder erstellt habe?
Was ist dann der Name vom Label? Ist das die Id?
und wie spricht man im Programm in Netbeans das Label an?
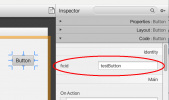
Habe dem Label in Scenebuilder die Id = L1 gegeben.
Aber in Netbeans im Programm fenster2Controller kennt er das Label (L1) nicht.
Bräuchte mal Hilfe.
Danke und Gruß
Jürgen
habe mit Scenebuilder eine Pane erstellt und dort ein Label, ein TextField und ein Button plaziert.
Habe Datei "fenster2.fxml" in resources gespeichert und Datei "fenster2Controller.java" in java gespeichert (Netbeans).
Habe das Programm in Netbeans laufen lassen und es läuft auch einwandfrei.
Nun zu meiner Frage:
normaler weise legt man ja ein Objekt an mit "Label meinlabel = new Label()"
Das Objekt hat den Namen: meinlabel.
Wie ist das aber wenn ich das fenster mit Scenebuilder erstellt habe?
Was ist dann der Name vom Label? Ist das die Id?
und wie spricht man im Programm in Netbeans das Label an?
Habe dem Label in Scenebuilder die Id = L1 gegeben.
Aber in Netbeans im Programm fenster2Controller kennt er das Label (L1) nicht.
Bräuchte mal Hilfe.
Danke und Gruß
Jürgen